Platform Features
Platform Features
- Sharing Links & Broken Inheritance Manage every sharing link and case of broken inheritance in Teams and SharePoint.
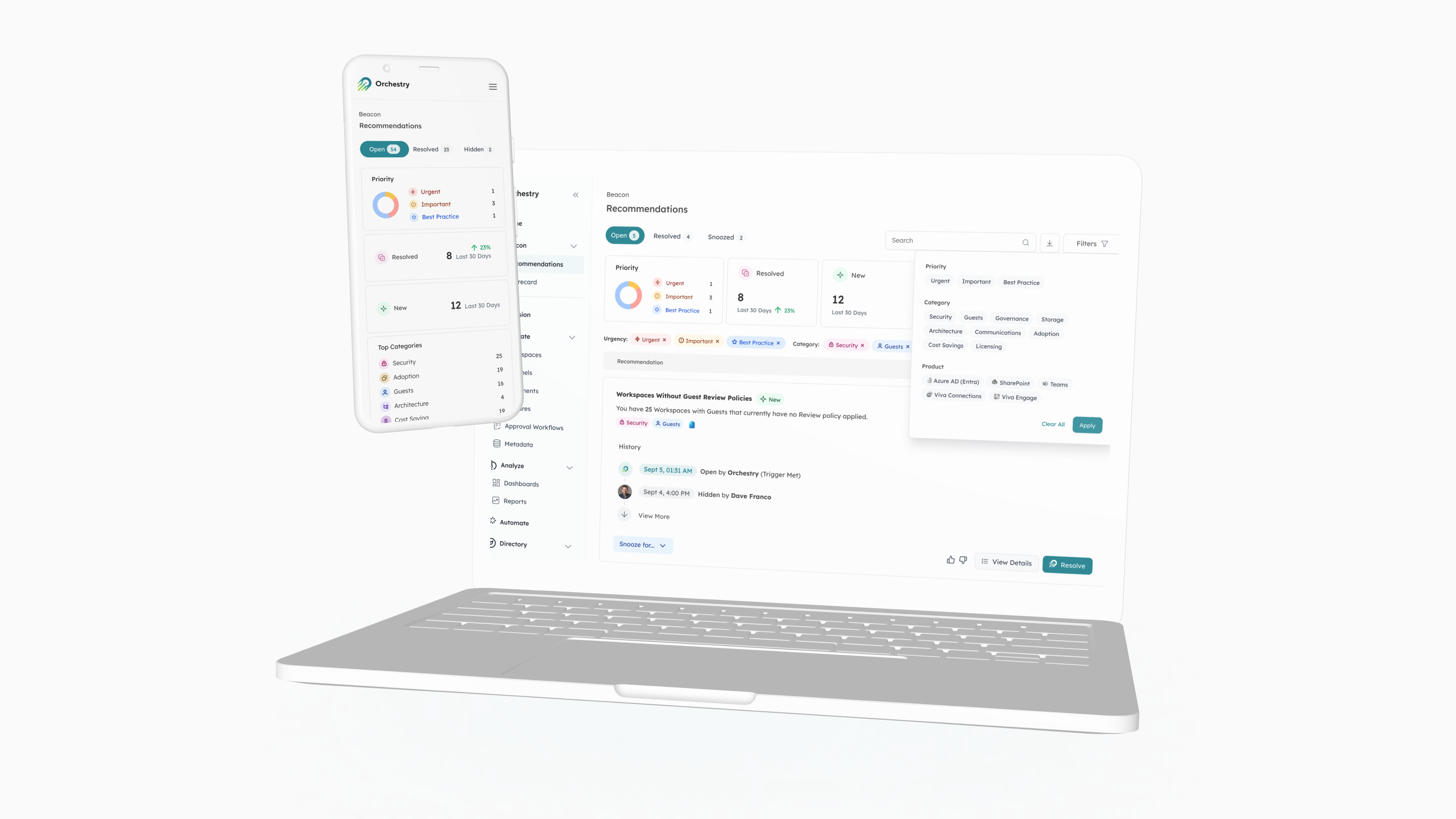
- Intelligent Recommendations Taking your M365 tenant's digital maturity from zero to AI-readiness, one intelligent recommendation, and resolution at a time.
- M365 Governance Automate policy enforcement across all new and existing Workspaces
- Workspace Provisioning Drive adoption through efficient, controlled autonomy.
- Intelligent Reporting View usage trends and uncover potential risks of data leaks and content sprawl.
- Workspace Review Continuously automate and delegate recalibration of SharePoint sites and Teams.
- Health Checks Keep your hands on the pulse of your Microsoft 365 environment.
- Archiving Clean up sprawl in days and set your tenant up for future success.
- Guest User Management Oversee guest management while preventing expensive security breaches and data leaks.
- Workspace Templates Pre-built SharePoint and Microsoft Teams templates for every business need and function.
How We Help
How We Help
- Copilot Readiness The AI revolution is here, right in the Microsoft apps you use every day. Find out how your business can get the most out of Microsoft Copilot.
- What To Use When Simplify Microsoft Teams features for end users by providing them with the right tools for every business need and function.
- Adoption and Change Management Streamline your organization’s Microsoft 365 adoption and platform utilization.
- Teams Sprawl and Cleanup Tame sprawl and set course for controlled self-service provisioning and archival of Microsoft Teams, Groups, and SharePoint sites.
- Lifecycle Management Control the full lifecycle of Microsoft Teams, Groups, SharePoint team, and Communication sites
- Metrics and Insights See usage trends while identifying risks of data leaks and sprawl with intelligent insights
- Administration Automation Microsoft 365 governance and everyday IT tasks on autopilot.



/HubSpot%20-%20eBook%20-%20Proof%20Card%20Mockup%20001-min.jpg?length=10&name=HubSpot%20-%20eBook%20-%20Proof%20Card%20Mockup%20001-min.jpg)
/HubSpot%20-%20eBook%20-%20Proof%20Card%20Mockup%20001-min.jpg?length=10&name=HubSpot%20-%20eBook%20-%20Proof%20Card%20Mockup%20001-min.jpg)


.png?width=3840&height=2160&name=MicrosoftTeams-image%20(1).png)
.png?width=3840&height=2160&name=MicrosoftTeams-image%20(2).png)
.png?width=1920&height=1080&name=MicrosoftTeams-image%20(3).png)
.png?width=3840&height=2160&name=MicrosoftTeams-image%20(5).png)